-
15. Re: Richfaces 4.0.0 + Mojarra 2.0.3 => Ajax problems in dynamic ui:include
maze_fr Nov 10, 2011 3:29 AM (in response to maze_fr)Thanks Parsi for your idea, but it's not quite the problem I have.
My problem is with dynamique <ui:include> like <ui:include src="#{myBean.myPage}"/>.
In that case, Ajax used in the included page doesn't work properly and style are not well rendered.
For the moment, because the project is on a hurry, we don't use Ajax to dynamicaly include pages in pages : we just reload the complete page.
But even in that case, we had a problem : by default, RF loads the entire page inside the current page to replace it, which is the same effect as dynamic <ui:include> because we load the content in Ajax.
With that problem, any part of the page reloaded by Ajax returns a malformed XML error, because it does an "<update>" and not an "<eval>" (seen somewhere in that forum).
We didn't have the time to find a solution for that problem too, so we used "faces-redirect=true" on every page, and we added this to web.xml :
<context-param>
<param-name>javax.faces.STATE_SAVING_METHOD</param-name>
<param-value>server</param-value>
</context-param>
It seams to fixe some Ajax rendering problems, but not all so we continue to just reload the entire page every time...
It is heavy, but it works, so we will see later how to do properly the apps in Ajax.
-
16. Re: Richfaces 4.0.0 + Mojarra 2.0.3 => Ajax problems in dynamic ui:include
maze_fr Nov 24, 2011 10:18 AM (in response to maze_fr)Just for the notice, I found out that "a4j:ajax" doesn't work either in an "ui:include".
I think the problem may not be the a4j library but the "ui:include" itself that "kills" the ajax.
Any ajax action made by code called from in "ui:includ"ed code do an "update" in place of an "eval", so it breaks a4j javascripts.
Maybe it would be more simple to build an "a4j:include" which implements "ui:include" and do an "eval" in place of an "update".
If anyone knows how to do that, I think I won't be the only one in the community to thank him (or her) a lot to share a piece of code.
-
17. Re: Richfaces 4.0.0 + Mojarra 2.0.3 => Ajax problems in dynamic ui:include
maze_fr Nov 29, 2011 4:25 AM (in response to maze_fr)I found a way to bypass the "ui:include" problem : I use a taglib...
So all my pieces of code that are already in their own pages, I declare them in a taglib (with parameters if I need to).
Obviously, when the interpreter replace the tag by the code of the page, it doesn't use the same mecanism as "ui:include", and in that way, it works : all Ajax works normaly.
It's good for pieces of code, but I still can't use that for a dynamic browsing of the app...
-
18. Re: Richfaces 4.0.0 + Mojarra 2.0.3 => Ajax problems in dynamic ui:include
oro974 Dec 29, 2011 6:43 AM (in response to maze_fr)Hello,
I'm realy a newbie in JSF2.0/Richfaces 4/Mojarra 2.1.4 but i have maybe found a workaround to use "ui:include" for dynamic browsing.
Firstly, i update my version of mojarra to 2.1.4 and effectively there is no more needs to handle "javax.faces.PARTIAL_STATE_SAVING" in the web.xml. From here, i can click on my menu item and the dynamic content include via "ui:include" is render BUT .....then i need to reload the page to make ajax calls works normally (OR to click twice on buttons or links).
So my solution is to create an hidden button (a4j:commandbutton for example) which will send a fake ajax request. Of course I dont click myself on this button but i simulate the click thank to "oncomplete" property.
So below some snippets for trying to illustrate what i mean:
my_main.xhtml :
<ui:composition....
...
<ui:insert name="menu"><ui:include src="menu.xhtml"></ui:insert>
<ui:insert name="contenu"><ui:include src="contenu.xhtml"></ui:insert>
...
</ui:compostion>
menu.xhtml:
<rich:panelMenuItem label="tableau" render="testtt" oncomplete="document.getElementById('my_form:fakeAjax_btn'):click();">
<f:param name="current" value="/facelets/pages/tableau.xhtml"/>
</rich:panelMenuItem>
contenu.xhtml:
<rich:panel id="testtt" .......>
<ui:include src="#{session_MB.page_en_cours}"/>
</rich:panel>
and some included page:
<h:form id="my_form">
<a4j:commandButton style="visibility:hidden;" onclick="return true;" id="fakeAjax_btn"............. action="#{session_MB.fakeAjax}" />
...
... [content that will work after that !!!]
...
</h:form>
So when u inspect this with firebug ...u could see that 2 ajax requests are made when user click on menu item but the second "fake" request is very light (less than 20ms).
Sorry for my "bad" english btw.....n hope this will help.
Oro
-
19. Re: Richfaces 4.0.0 + Mojarra 2.0.3 => Ajax problems in dynamic ui:include
bleathem Apr 25, 2012 12:36 PM (in response to oro974)We are successfully using dynamic includes in the RichFaces kitchensink quickstart for the mobile pages. Any initial problems we came across was caused by nesting h:form's.
-
20. Re: Richfaces 4.0.0 + Mojarra 2.0.3 => Ajax problems in dynamic ui:include
gopalh Nov 9, 2015 2:40 AM (in response to deva_online)Hi,
I have a similar issue.
Please find my code below:
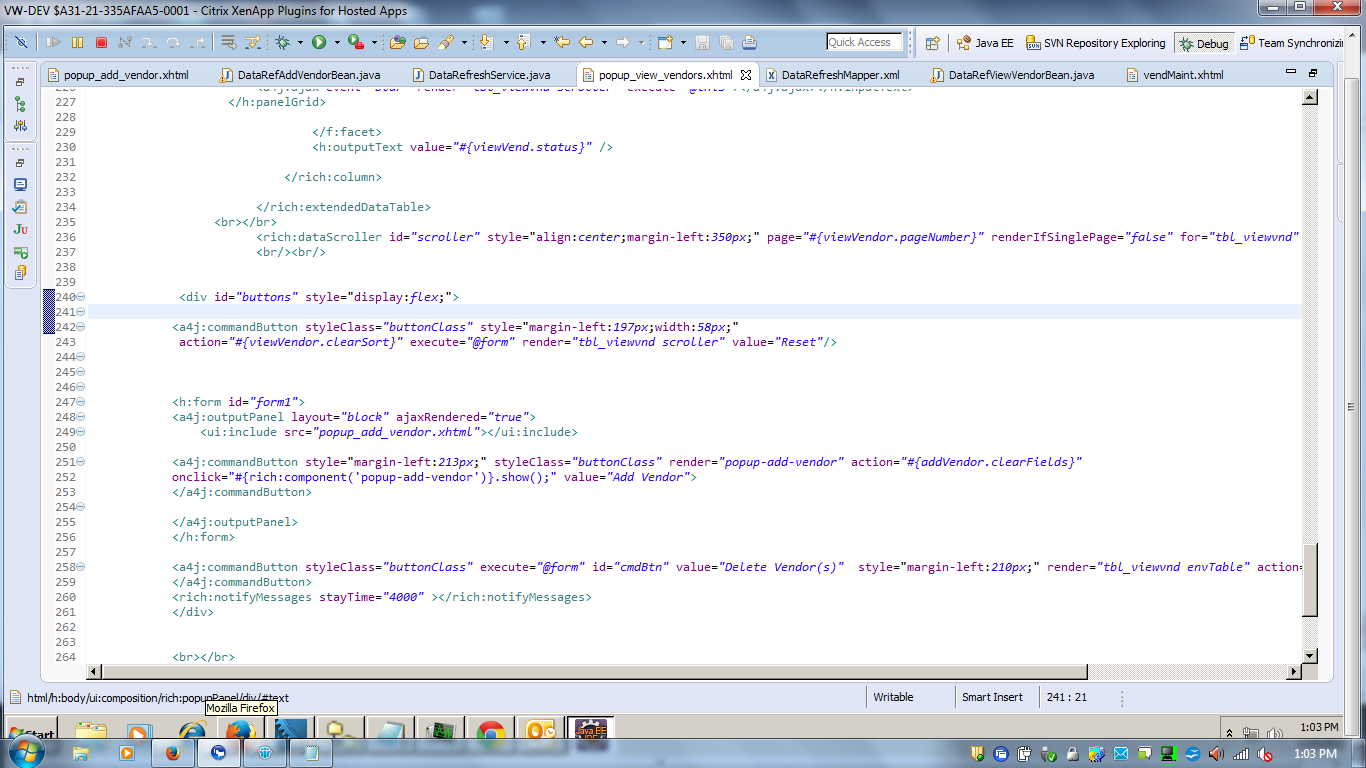
1) I have added <a4j:outputPanel> inside <h:form> of a main pop up page and the button double click issue is gone. This is the main pop up page and when I click on this "Add Vendor" button it will open another small pop up.
2) However, another issue is coming due to this. I am not getting the input text values entered from the second popup which opens from the main pop up when I click on second pop up "Get SKU Count"button.
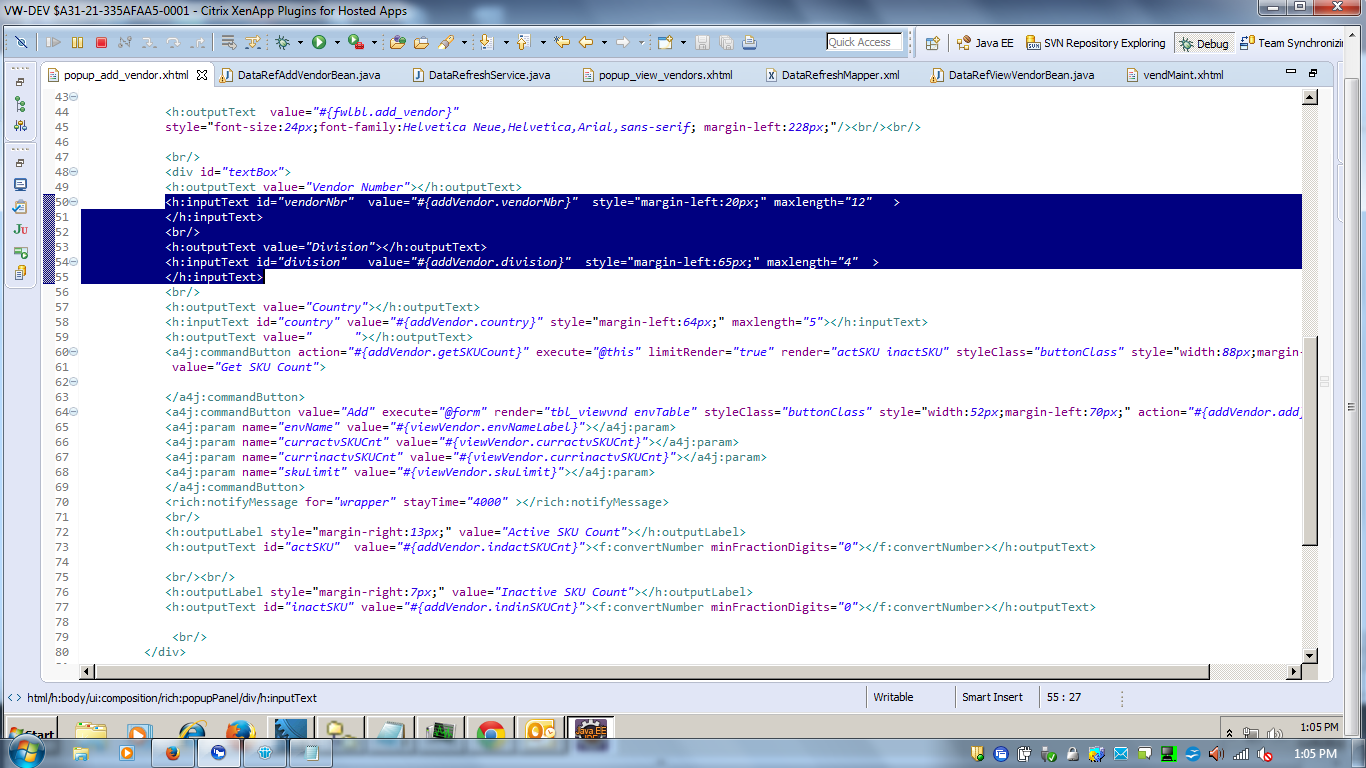
The second popup code is shown below
Kindly help me resolve this issue. If you need further info please contact me.
-
21. Re: Richfaces 4.0.0 + Mojarra 2.0.3 => Ajax problems in dynamic ui:include
michpetrov Nov 9, 2015 7:05 AM (in response to gopalh)You're opening the popupPanel before it was rerendered, use oncomplete instead.
In the future please start a new thread instead of opening one that's 3-year old and not very relevant to your problem. Also if you're going to provide code paste it as text so we can copy and test it, we're not up to transcribing it from a picture.
-
22. Re: Richfaces 4.0.0 + Mojarra 2.0.3 => Ajax problems in dynamic ui:include
gopalh Nov 9, 2015 7:30 AM (in response to michpetrov)Thanks Michal for a quick reply. Sure I will paste the code here now and implement what you suggested. Appreciate your help!
-
23. Re: Richfaces 4.0.0 + Mojarra 2.0.3 => Ajax problems in dynamic ui:include
gopalh Nov 9, 2015 12:51 PM (in response to michpetrov)Its working Michal. Thank you very much for your help.