-
1. Re: How can I set the size of designer
tsurdilovic Apr 18, 2012 8:40 AM (in response to a_rezaeinia)Amir, can you please open a jBPM Jira for Designer to add ability to specify the canvas width/height as URL params?
A possible workaround now could be to disable the iframe scrollbars (add scrolling="no" attribute to it) and see if that helps.
-
2. Re: How can I set the size of designer
a_rezaeinia Apr 19, 2012 8:56 AM (in response to tsurdilovic)Tihomir ,a feature request is registered : https://issues.jboss.org/browse/JBPM-3605
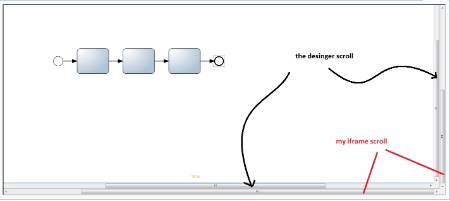
workaround doesn't work , if I disable srcolling on my iFrame , then i cant see the scroll of internal iFrame ( canvas scroll). so in this case the canvas is so limited without srolling capability
-
3. Re: How can I set the size of designer
tsurdilovic Apr 19, 2012 9:24 PM (in response to a_rezaeinia)Thanks Amir. Give me couple of days to try to fix this or come up with a better workaround. Ping me here on or IRC early next week so we can pick this up.
-
4. Re: How can I set the size of designer
cacto Apr 27, 2012 5:18 PM (in response to a_rezaeinia)Same problem here, as an (ugly) workaround i replaced every '1600px' occurrence, here:
[APPLICATION_SERVER_DEPLOYMENTS_PATH]/drools-guvnor/org.drools.guvnor.Guvnor/
If you are on a unix environment you can try something like this:
find ./ -type f -exec sed -i 's/1600px/800px/' {} \;
-
5. Re: How can I set the size of designer
a_rezaeinia May 6, 2012 1:36 AM (in response to tsurdilovic)Hi Tihomir , how about this bug ? could you fix it ?