Less code
If you use jface databinding to code your swt views in Eclipse you'll get spared from writing listeners and updating code by hand. JFace databinding offers very nice abstractions and automatisms that offer funcitonalities for the vast majority of the tasks where you have to listen for user input and update a view accordingly.
Premise
If you implement a complex and highly dynamic UI in Eclipse you'll have to code many listener that wait for user actions. Those listeners mostly do nothing spectacular but update widgets and models in reaction to user inputs. You end up with a lot of repetitive boilerplate code. UI frameworks in the non-java land (ex. Trolltechs QT) always had approaches that were far more elegant than what we usually did in Swing and SWT.
Fortunately those so called binding approaches made it into Swing and Eclipse. Eclipse offers nowadays a very mature (developed since 2006) framework that spares you from boilerplate and leads to far more concise and a less verbose implementations: Jface Databinding!
Usecase
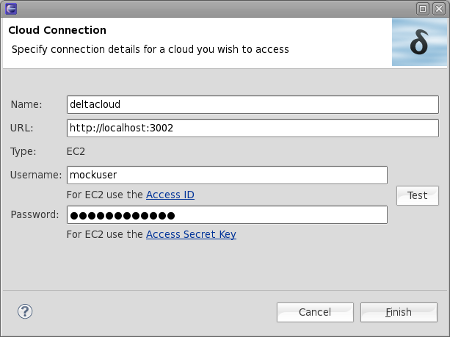
In Deltacloud tools, we had to implement a wizard page that allows a user to create a connection to a Deltacloud server:
The user has to supply a name, an url and the credentials for it.
Sounds pretty simple at first sight. Looking closer at it you'll discover few buttons and labels, that shall get updated upon user inputs. We need to inform the user in a intuitive way and mark form fields by error decorations. The wizard page shall also show a global error message that reflects the errors in a human readable manner.
We choose to use jface databinding and not to stick to the traditional, tedious approach. I'll discuss our implementation in a simplified way. You may have a look at the complete implementation at CloudConnectionPage.java
Let us get to the (little) code
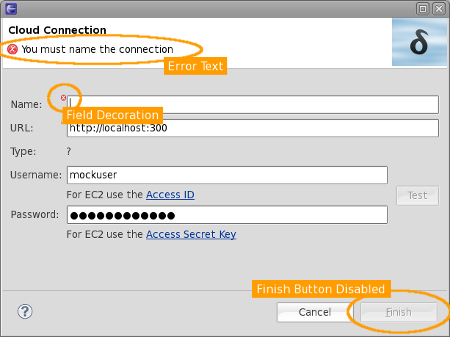
The user must provide a name for the connection
We stick to a fairly simple use case and discuss all steps that we have to take: The user musn't leave the name blank, he has to name the connection.
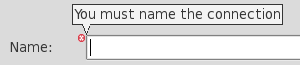
The picture above shows the various ways we implement to inform the user. As long as no name is provided:
- We decorate the name filed with an error icon
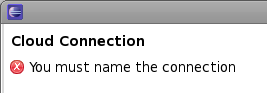
- We provide a meaningful error message in the title area of our page
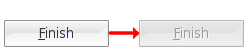
- We disable the finish-button
Let us start with a text widget
To start, we need a text field that will allow the user to enter the name. The classic approach would be to create a SWT text wiget and attach a ModifyLlistener to it. We would implement this listener and validate the user input. Jface databinding spares us from writing this listener:
Text nameText = new Text(parent, SWT.BORDER | SWT.SINGLE);
IObservableValue observableText = WidgetProperties.text(SWT.Modify).observe(nameText);
JFace databinding operates on Observables. Observables provide a standardized observer pattern used across jface databinding. No matter what you observe, a widget, a bean, etc. you always listen to changes that occour in a jface observable.
The code shown above attaches a ModifyListener to the text field and wraps it in an Observable. We still have no validation. We'll get to this in a few steps.
We need a model to store the name
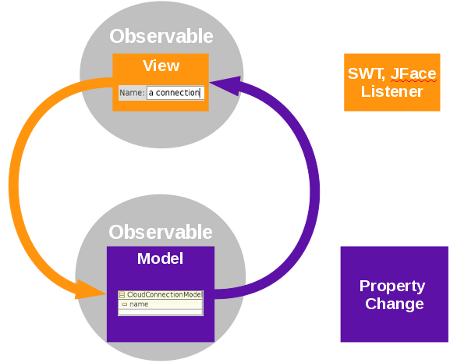
Jface databinding is a framework that is built upon the principle of model-view-controller (MVC). It connects a view to a model and transfers the user inputs to the model. It of course also operates the other way round and updates the view if new values are set to the model.
We'll now create a simple bean that holds the name of our connection:
public class CloudConnectionModel extends ObservablePojo {
public static final String PROPERTY_NAME = "name";
private String name;
public CloudConnectionModel(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setName(String name) {
getPropertyChangeSupport().
firePropertyChange(PROPERTY_NAME, this.name, this.name = name);
}
}
Our model is a simple bean and provides getters and setter for the name property. It uses PropertyChangeSupport to inform observers about changes to the name of our connection. PropertyChangeSupport, an observer pattern shipped with the jdk, allows us to get informed of changes. Since jface uses Observables, we have to wrap our name property to conform to the Observable interface:
IObservableValue observableName =
BeanProperties.value(CloudConnectionModel.class, CloudConnectionModel.PROPERTY_NAME)
.observe(connectionModel),
Databinding, transfer the user input to our model!
Now that we have observables on both ends (model and widget), we can tell databinding to connect both ends. JFace databinding will then propagate user inputs to our model. It will also transfer changes in the model to the widget. A so called Binding may be created on behalf of the DataBindingContext:
DataBindingContext dbc = new DataBindingContext();
dbc.bindValue(
WidgetProperties.text(SWT.Modify).observe(nameText),
BeanProperties.value(CloudConnectionModel.class, CloudConnectionModel.PROPERTY_NAME)
.observe(connectionModel));
But hey, names are mandatory!
We now told databinding to transfer the user input to our model. What we still miss is the ability to constrain user inputs.
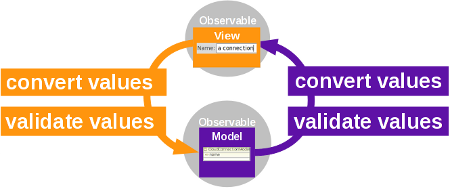
Jface databinding offers the ability to convert and validate values while they are transferred from one end to the other. We can tell databinding to validate the name before it sets the user input to the model. Databinding uses IValidator instances for that sake:
public class MandatoryStringValidator implements IValidator {
private String errorMessage;
public MandatoryStringValidator(String errorMessage) {
this.errorMessage = errorMessage;
}
/**
*
* validates the given string. Validation passes only if the given value is
* not <tt>null</tt> and it's length's larger than 0
*
*/
public IStatus validate(Object value) {
if (!((value instanceof String) && ((String) value).length() > 0)) {
return ValidationStatus.error(errorMessage);
}
return ValidationStatus.ok();
}
}
The validator shown above validates ok if the user provides any name. It fails if no name is set to the text widget.
To instruct jface databinding to use our validator, we have to wire it into a so called UpdateValueStrategy. As we saw above, databinding transfers values both ways: from the view to the model and from the model to the view. A binding therefore has 2 update strategies. A first one that gets applied when values are transfered from the view to the model and another one that is applied when transferring from the model to the view. We only want to validate names that the user provides. We therefore keep the default (null) strategy for updates that occur in the model:
Binding nameTextBinding =
dbc.bindValue(
WidgetProperties.text(SWT.Modify).observe(nameText),
BeanProperties
.value(CloudConnectionModel.class, CloudConnectionModel.PROPERTY_NAME)
.observe(connectionModel),
new UpdateValueStrategy().setBeforeSetValidator(
new MandatoryStringValidator("You must name the connection")),
null);
Show me the errors
We now may display the result of the validation. We want the text field to be decorated:
Field decoration
ControlDecorationSupport.create(nameTextBinding, SWT.LEFT | SWT.TOP);
Wizard page error
We also want to get informed in the title area of our wizard page.
A single call to jface databinding achieves this for you:
WizardPageSupport.create(this, dbc);
Finish button enablement
There's a single missing piece: We also want to disable the finish button as soon as validation fails:
In the classic approach, one would have to implement WizardPage#isPageComplete.
public abstract class WizardPage extends DialogPage implements IWizardPage {
/**
* The <code>WizardPage</code> implementation of this <code>IWizard</code> method
* returns the value of an internal state variable set by
* <code>setPageComplete</code>. Subclasses may extend.
*/
public boolean isPageComplete() {
And here's what you have to do using jface databinding:
Nothing, not a single line of additional code.
WizardPageSupport#create displays the validation messages in the title area but also connects the validation state to the page completion state.
All the code you need
To sum up, the whole databinding code looks like the following:
DataBindingContext dbc = new DataBindingContext();
WizardPageSupport.create(this, dbc);
Text nameText = new Text(parent, SWT.BORDER | SWT.SINGLE);
Binding nameTextBinding =
dbc.bindValue(
WidgetProperties.text(SWT.Modify).observe(nameText),
BeanProperties
.value(CloudConnectionModel.class, CloudConnectionModel.PROPERTY_NAME)
.observe(connectionModel),
new UpdateValueStrategy().setBeforeSetValidator(
new MandatoryStringValidator("You must name the connection")),
null
);
ControlDecorationSupport.create(nameTextBinding, SWT.LEFT | SWT.TOP);
Conclusion
JFace databinding brings a fresh breath into UI programming compared to what was state of the art when swing was introduced. It lessens boilerplate considerably and brings well adapted paradigms to what's needed when building UIs with java. Your code gets more concise, maintainable and your work gets more effective.
JFace databinding exists for 5 years now and a large userbase made it stable and mature over the years. There's really no reason not to use it. You wont regret it.







Comments